Theme options
You must be logged to see this page.
SVG icons are defined through the all website. They appears on
On each page you can define which icon will be related to. To do so:

Go to https://www.flaticon.com/
Note : if it ask you what color you want, let it black. The wordpress theme will colorize it anyway.
Click on Options in the administration’s menu.
Go to the Icon SVG tab
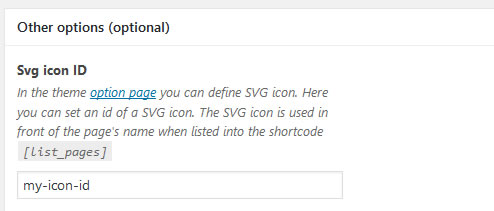
The icon are displayed in a table. Each icon is defined by:
The ID is used to load and identify the icon through all the website. The ID:
Open your SVG file in a text editor (notepad for example). Look at the beginning of the code, in the <svg> tag, you will find an attribute Viewbox. Inside the viewbox, we find what we look for : a series of four number. Copy-paste them.
Example :
<?xml version="1.0" encoding="utf-8"?>
<!-- Generator: Adobe Illustrator 19.2.1, SVG Export Plug-In . SVG Version: 6.00 Build 0) -->
<svg version="1.1" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px"
width="92px" height="92px" viewBox="0 0 92 92" enable-background="new 0 0 92 92" xml:space="preserve">
<path id="XMLID_84_" d="M82,18H10c-2.2,0-4-1.8-4-4s1.8-4,4-4h72c2.2,0,4,1.8,4,4S84.2,18,82,18z M86,35.4c0-2.2-1.8-4-4-4H10
c-2.2,0-4,1.8-4,4s1.8,4,4,4h72C84.2,39.4,86,37.6,86,35.4z M86,56.7c0-2.2-1.8-4-4-4H10c-2.2,0-4,1.8-4,4s1.8,4,4,4h72
C84.2,60.7,86,58.9,86,56.7z M50,78c0-2.2-1.8-4-4-4H10.3c-2.2,0-4,1.8-4,4s1.8,4,4,4H46C48.2,82,50,80.2,50,78z"/>
</svg>
In this example, you copy-paste the 0 0 92 92 into the field Viewbox.
You should not copy-paste all the code of your svg file !
Open your SVG file in a text editor (notepad for example). Select the code between the <svg …. > and the </svg> tag, and copy-paste it.
Note : the <svg> tag can be very long due to all its attributes. Look carefully where it ends (where is the ‘>’ symbol)
Example :
<?xml version="1.0" encoding="utf-8"?>
<!-- Generator: Adobe Illustrator 19.2.1, SVG Export Plug-In . SVG Version: 6.00 Build 0) -->
<svg version="1.1" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px"
width="92px" height="92px" viewBox="0 0 92 92" enable-background="new 0 0 92 92" xml:space="preserve">
<path id="XMLID_84_" d="M82,18H10c-2.2,0-4-1.8-4-4s1.8-4,4-4h72c2.2,0,4,1.8,4,4S84.2,18,82,18z M86,35.4c0-2.2-1.8-4-4-4H10
c-2.2,0-4,1.8-4,4s1.8,4,4,4h72C84.2,39.4,86,37.6,86,35.4z M86,56.7c0-2.2-1.8-4-4-4H10c-2.2,0-4,1.8-4,4s1.8,4,4,4h72
C84.2,60.7,86,58.9,86,56.7z M50,78c0-2.2-1.8-4-4-4H10.3c-2.2,0-4,1.8-4,4s1.8,4,4,4H46C48.2,82,50,80.2,50,78z"/>
</svg>
In this example, you copy-paste the blue part into the field Code
<path id="XMLID_84_" d="M82,18H10c-2.2,0-4-1.8-4-4s1.8-4,4-4h72c2.2,0,4,1.8,4,4S84.2,18,82,18z M86,35.4c0-2.2-1.8-4-4-4H10
c-2.2,0-4,1.8-4,4s1.8,4,4,4h72C84.2,39.4,86,37.6,86,35.4z M86,56.7c0-2.2-1.8-4-4-4H10c-2.2,0-4,1.8-4,4s1.8,4,4,4h72
C84.2,60.7,86,58.9,86,56.7z M50,78c0-2.2-1.8-4-4-4H10.3c-2.2,0-4,1.8-4,4s1.8,4,4,4H46C48.2,82,50,80.2,50,78z"/>
The final result look like this
Membre de